latishagrady.com
Portfolio Website | Senior Capstone Project | Spring 2022
CHALLENGE: Find a senior graduation project that relates to my post-graduate career pursuit.
SOLUTION: Create my own opportunity by enrolling in Google’s UX Design course and use the coursework deliverables as my senior project deliverable.
GOAL: Deliver a portfolio website and two UX Design certificates of completion.

The first assignment deliverable for the Google UX Design course was to create a portfolio website. This website would serve as the display for future course modules and independent professional projects. The course is hosted on the Coursera education platform.
Students were instructed to get feedback from peers and colleagues about strengths and weaknesses as well as to review a number of experienced UX Designer’s portfolio website to gain inspiration.

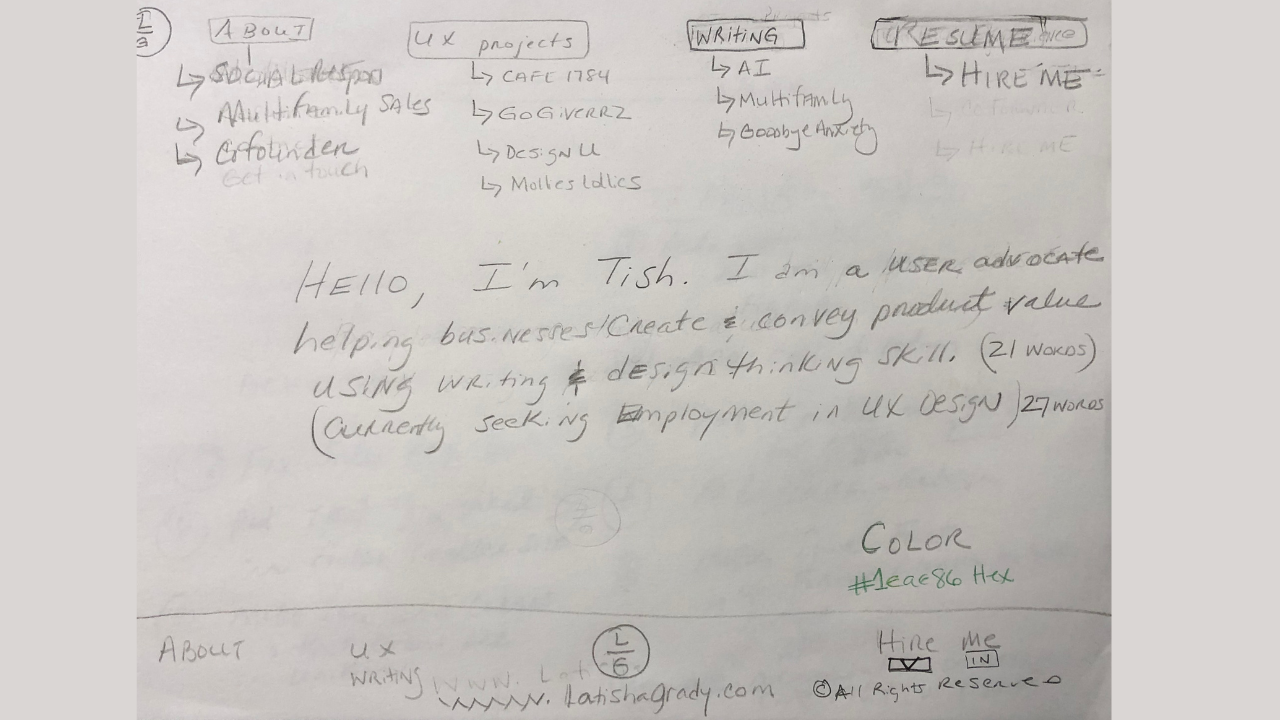
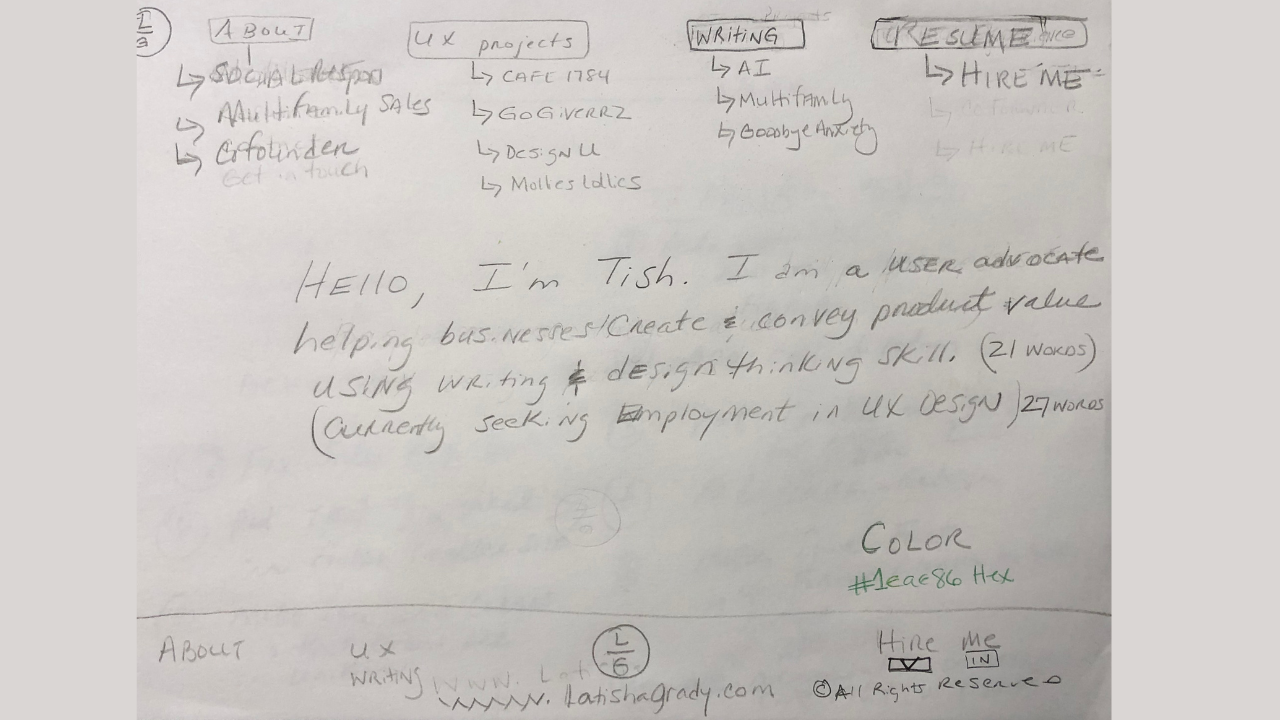
The first step in the design process was to sketch out my vision of the website. I sketched the framework of what I wanted it to look like. Next, I sketched the message I wanted to convey most. From there, I considered the color and font I desired. I decided on the hexadecimal color code #1eae86 which is a medium dark shade of green-cyan. I also wanted a clean sans-serif font and decided on Adobe’s Europa font. Merriweather and Raleway fonts are also used. I wanted a website canvas with a lot of white space. This is a working document that is updating often.

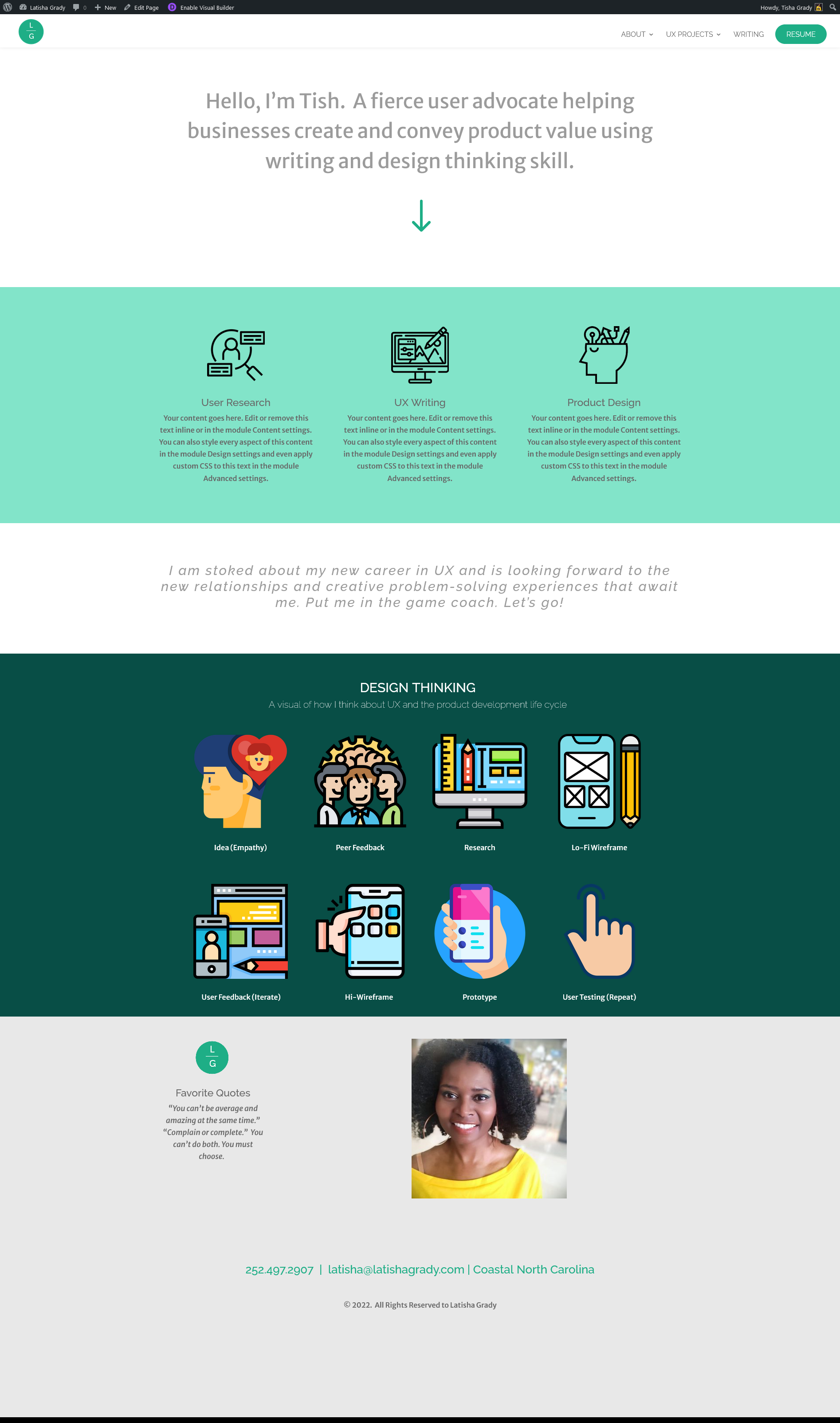
Next, I experimented with web design platform, Webflow. Upon research, I learned this platform integrated well with Figma. Knowing that I would be learning and using Figma in this course, I tried to build there. Although, the learning curve was too long. It was creating anxiety and costing me time. So after consulting with my UX mentor, I returned to what I knew WordPress. I used the Divi Theme Builder template as a base and added some custom CSS and HTML5. W3Schools was a very helpful resource in debugging and deciding what CSS an HTML5 coding to use. Pictured here is the first iteration of the home page.

More documentation to be added.

